Visual Regression Testing
Your Selenium regression tests will tell you about your application’s functional quality, but in a responsive, mobile-first world, only visual regression tests can alert you to breaking visual changes in your user interface.
As a visual regression testing tool, Test Evolve provides testers with three options. Choose from our Test Evolve Spark UI regression testing feature or either of our integrations to Applitools Eyes and Percy.
In a new or existing test, incorporate automated visual regression tests for single or multiple pages in your website.
Add another dimension to your continuous testing strategy.
Add automated visual checks to your regression tests.
Test Evolve Spark gives you the ability to include visual testing checks for your website, within your automated end-to-end regression tests.
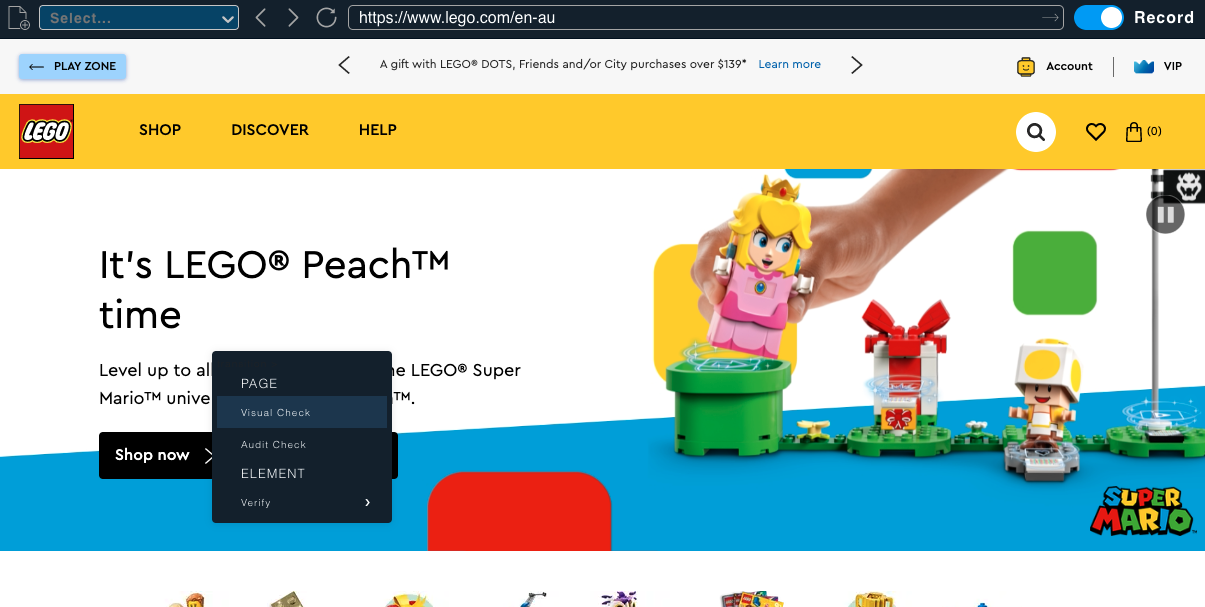
When recording a new test with the Test Evolve Flare web test recorder, users can quickly append one or more visual checks within the test flow being recorded.
If you already have an existing test and you wish to now include a visual regression check, simply add a single line of code where the inspection is required in your application.
Run your Spark, Applitools or Percy visual regression test.
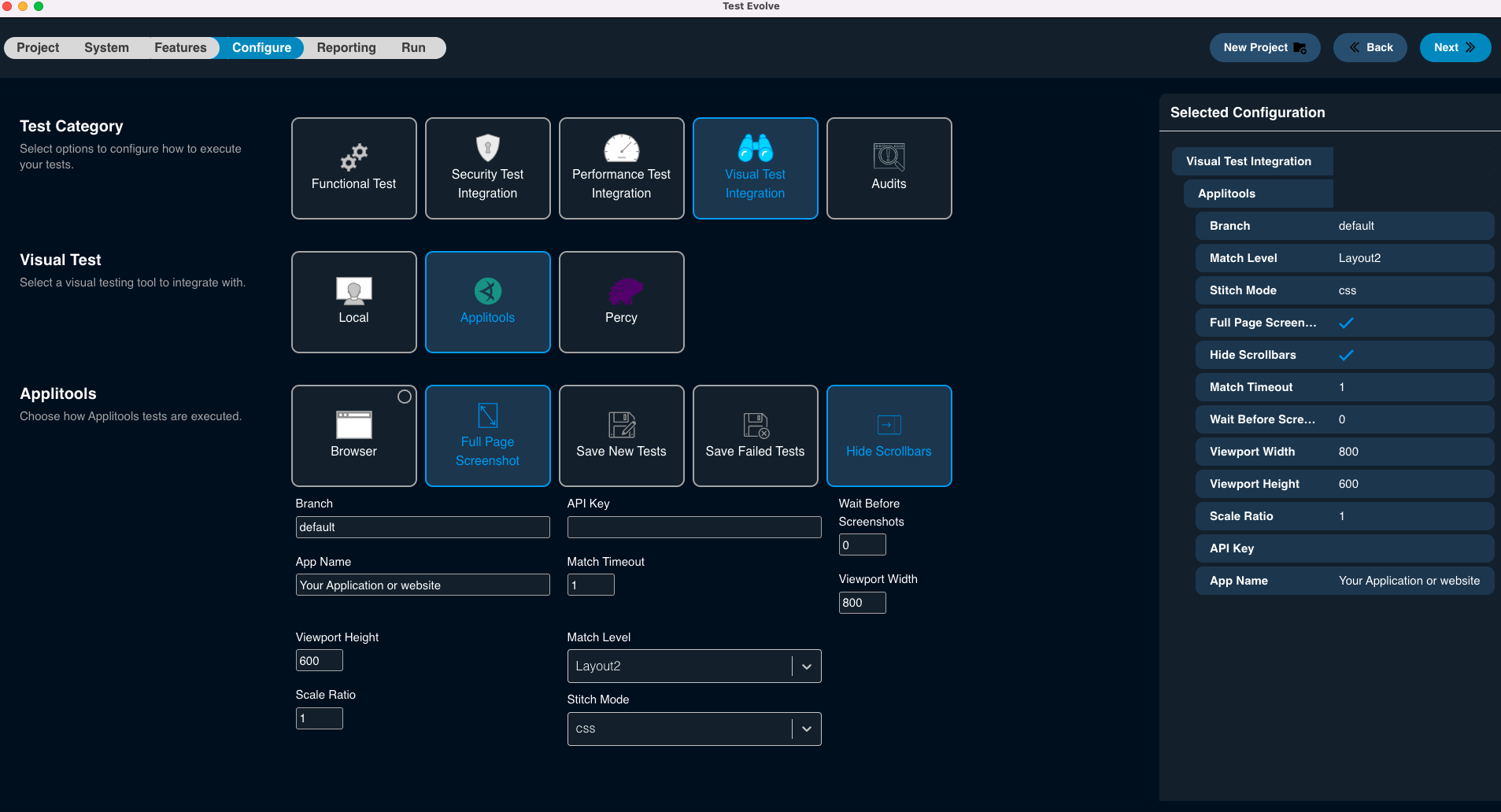
In order to run your automated visual regression tests, open up Test Evolve Flare and set your test execution options to include the ‘Visual Test Integration’ test category and either ‘Local’, ‘Applitools’ or ‘Percy’ as the visual testing tool with which to perform the inspections.
Within the test at the appropriate application page, a pixel by pixel visual check is executed and your functional test then concludes as normal.
Review your visual inspection test results in the Halo test automation dashboards.
Users can then access our Halo test results dashboards to gain quick insight of their functional test results with a high level rundown of any failing visual checks for their application.
Quickly review the distribution of checks against application pages, a full history of previous runs and a trend graphic showing patterns of visual check passes and failures throughout previous to latest CI builds.
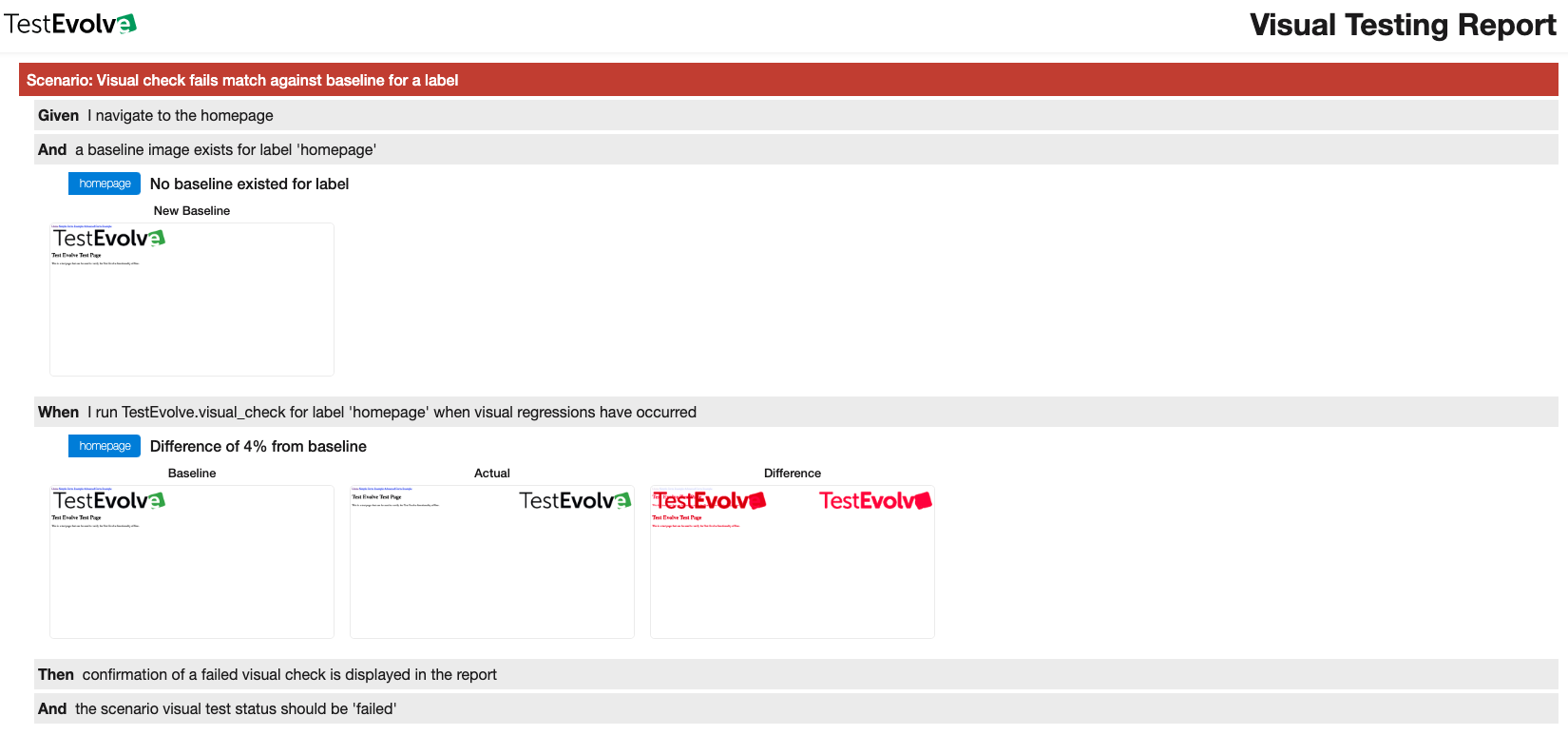
Compare your latest page snapshots with your established baseline in a detailed visual testing report.
The Test Evolve Spark Visual Testing report provides a detailed view of each visual inspection that you executed within your end to end website user journey. You will see a clear representation of your baseline image alongside the most recent snapshot and an assessment of any differences between the two.
If you are using our integrations to Applitools or Percy, simply log into those applications to further diagnose your visual failures and potential application layout regression.
Frequently Asked Questions
What is visual regression testing?
Visual regression testing is the visual comparison of a page or section within your application to determine whether its current visual state matches an expected baseline state on a pixel by pixel basis. Any visual differences will be highlighted and an overall % difference will be indicated.
How can you automate your visual regression testing?
In any new or existing automated test, Test Evolve Spark allows you to add a single line of code so that a visual check is executed on a specific page of your application under test. You can add this manually via your IDE or use the Web Test Recorder to add visual checks at the time of recording a new user journey on your application.
What visual testing capabilities does Test Evolve offer?
Test Evolve Spark offers its own visual testing feature set with reporting. It also provides you with plug and play integrations to Applitools Eyes and Percy if you already use these services manually for any visual testing.